웹 소켓 사용
PHPoC를 "set api ws"명령을 이용해 웹 소켓 서버로 동작시킬 수 있습니다.
다음은 웹 소켓 서버 사용 예 입니다.
웹 소켓 서버 사용 예
이 예제는 웹 소켓이 접속되면 "hello, world"라는 문구를 매 초 전송합니다.
<?php
$pid = pid_open("/mmap/tcp0"); // 0번 TCP 열기
pid_ioctl($pid, "set api ws"); // 웹 소켓 설정
pid_ioctl($pid, "set ws path WebConsole"); // URI 경로: /WebConsole
pid_ioctl($pid, "set ws mode 0"); // 전송 모드: 텍스트
//pid_ioctl($pid, "set ws origin 10.1.0.1"); // 접근 허용 호스트: 10.1.0.1
pid_ioctl($pid, "set ws proto text.phpoc"); // 프로토콜: text.phpoc
pid_bind($pid, "", 0); // 바인딩: 기본포트(80)
while(1)
{
if(pid_ioctl($pid, "get state") == TCP_CLOSED)
pid_listen($pid); // TCP 접속 대기
pid_send($pid, "hello, world!\r\n"); // 데이터 송신
sleep(1);
}
pid_close($pid);
?>아래는 위 예제를 실행하기 위해서 필요한 웹페이지(index.php) 소스코드 입니다.
<html>
<head>
<title>PHPoC / <?echo system("uname -i")?></title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<style>
body { text-align:center; }
textarea { width:400px; height:400px; padding:10px; font-family:courier; font-size:14px; }
</style>
<script>
var ws;
var wc_max_len = 32768;
function ws_onopen()
{
document.getElementById("ws_state").innerHTML = "OPEN";
document.getElementById("wc_conn").innerHTML = "Disconnect";
}
function ws_onclose()
{
document.getElementById("ws_state").innerHTML = "CLOSED";
document.getElementById("wc_conn").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function wc_onclick()
{
if(ws == null)
{
ws = new WebSocket("ws://<?echo _SERVER("HTTP_HOST")?>/WebConsole", "text.phpoc");
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
}
else
ws.close();
}
function ws_onmessage(e_msg)
{
e_msg = e_msg || window.event; // MessageEvent
var wc_text = document.getElementById("wc_text");
var len = wc_text.value.length;
if(len > (wc_max_len + wc_max_len / 10))
wc_text.innerHTML = wc_text.value.substring(wc_max_len / 10);
wc_text.scrollTop = wc_text.scrollHeight;
wc_text.innerHTML += e_msg.data;
}
function wc_clear()
{
document.getElementById("wc_text").innerHTML = "";
}
</script>
</head>
<body>
<h2>
<p>
Web Console : <span id="ws_state">CLOSED</span><br>
</p>
<textarea id="wc_text" readonly="readonly"></textarea><br>
<button id="wc_conn" type="button" onclick="wc_onclick();">Connect</button>
<button id="wc_clear" type="button" onclick="wc_clear();">Clear</button>
</h2>
</body>
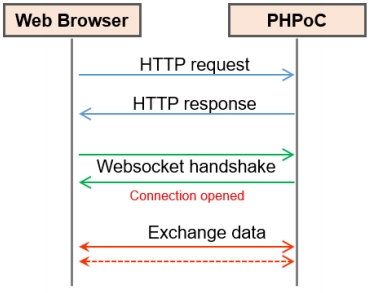
</html>위 예제에서 웹 소켓 서버(php 스크립트)와 클라이언트(javascript)는 PHPoC에 구현되었지만 웹 소켓 서버는 PHPoC에서 실행되고 웹 소켓 클아이언트는 웹 브라우저에서 실행됩니다. 위 예제의 동작 흐름도는 다음과 같습니다.

※ 웹 소켓 서버와 제품 기본 웹 서버 기능(index.php)을 활용하면 보다 더 효율적인 웹 인터페이스를 구현할 수 있습니다.
※ 웹 소켓을 PC에서 사용하기 위해서는 반드시 웹 소켓을 지원하는 웹 브라우저를 사용하시기 바랍니다.